
Questions ?
+91 9391002129
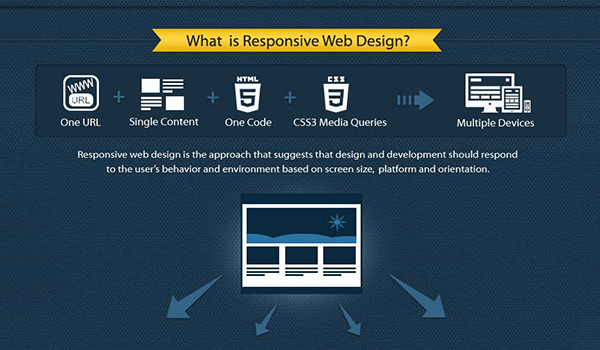
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
The use of mobile devices to surf the web is growing at an astronomical pace, but unfortunately much of the web isn't optimized for those mobile devices. Mobile devices are often constrained by display size and require a different approach to how content is laid out on screen. There is a multitude of different screen sizes across phones, “phablets”, tablets, desktops, game consoles, TVs, even wearables. Screen sizes will always be changing, so it’s important that your site can adapt to any screen size, today or in the future.
Responsive web design, originally defined by Ethan Marcotte in A List Apart responds to the needs of the users and the devices they’re using. The layout changes based on the size and capabilities of the device. For example, on a phone, users would see content shown in a single column view; a tablet might show the same content in two columns.
Benefits of Responsive Web Design:
To sum up, responsive design will always allow you to stay ahead of trend. As the demand for media rich apps and mobile is increasing, vital important implication must be addressed; visibility in search engines, maintenance and development costs and better conversion rates. It is these factors combined that are beneficial to stakeholders.
We take a ‘mobile first’ design approach, allowing us to use the key requisites before getting in the moving content when the screen size allows. This design process lets us work from smartphones to tablets to desktop monitors, meaning no matter what configuration of screen displays your site, you can be 100% confident it will look gorgeous. Not only can we incorporate responsive in your new website design scheme of things, but if you already have a website, we can modify it and make it responsive. Our team has all the tools and technology to make your website more accessible.
space4web.com © 2013. All rights reserved.